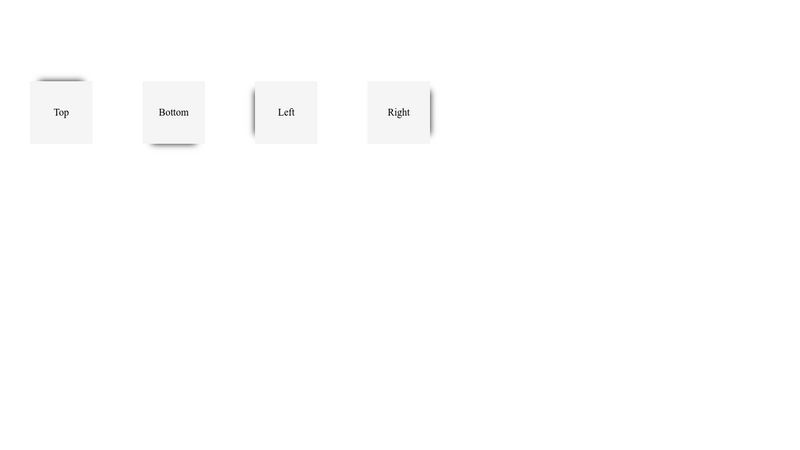
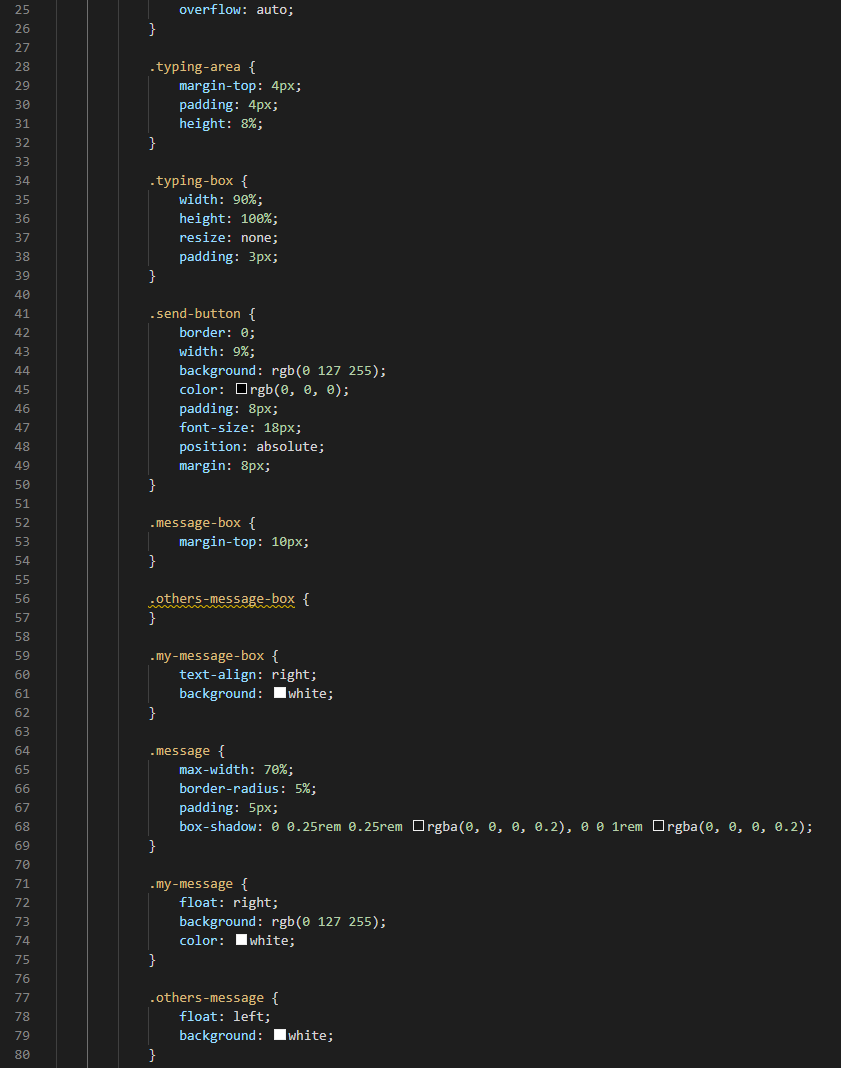
css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow

Difference between DevTools "Toggle print media simulation" and actual print (preview or pdf) output - Developer Tools - Mozilla Discourse